I am excited to share that my teammates (Steven and Veronica) and I won our first hackathon, SwampHacks 2023! This hackathon takes place online at UF every year, and we also participated in it last year.
What is a Hackathon?
Just so everyone is on the same page, let’s go over the terminology first. A hackathon is an organized setting to come up with and execute on ideas. Typically there are prizes (as in the case with this one) for those that come up with exceptional ideas relative to the competition. They often have themes too, and the theme for SwampHacks 2023 this year was “exploring the unknown.” This was a broad category, but along with my two other team members we came up with a fitting idea.
The Idea: Using GPT-3
Coming up with a good idea is critical for doing well at a hackathon. Using recently released technology and combining it with well known APIs, like those from Google, is a standard hackathon strategy. As such, we decided we were going to use OpenAI’s GPT-3 API and Google cloud’s voice to text service to create an interactive and conversational AI for emulating interviews. Via several user customizable options, we could also customize to the company, difficultly of the technical questions, and length of the interview.
Previous Hackathons and Lessons Learned
The first real attempt I had at a hackathon was at SwampHacks 2022. Me and my friend Steven created an app to automatically score scrabble games with a series of successive pictures and image recognition. We learned some hard lessons in integration on that project, and fumbled putting together a final product that others could use. Our mistake was that we used C++, and neither of us (at the time!) understood the library system enough to do it quickly. This led to hours of integration hell when we combined my QT GUI with his game engine and OpenCV. These integration troubles hurt us competitively, and our demo video certainly shows how much of a rush the entire project was. The product (mostly) works now though. If you are interested in taking a look at the code here is the repository.

This taught us that we needed to use a programming language that played better with multiple random libraries made by others. We settled on Python for all future hackathons, and it has treated us much better, working almost flawlessly across platform and between environments. For instance, we used it in our HackMIT 2022 submission and integration worked flawlessly (repository here). I recommend that if you participate in a hackathon that you chose a language that allows you to do this too! Not worrying about library issues last minute is extremely comforting.
How We Made Chatmate: Google Cloud, Kivy, and GPT-3
After a lot of decision making, we eventually decided we would call our program “Chatmate.” The name came from ChatGPT, practically the same tool we were about to use to make our app work. I find this amusing, and it indicates how ChatGPT will decrease development time and idea generation.

We started with prototypes for each part of the app. Veronica worked on the GUI (In Python’s Kivy), Steven worked on the speech to text and text to speech aspects of the problem (they know the Google Cloud API), and I worked on the conversational AI portion of the problem. Frankly, my portion was easy given that OpenAI’s API is so user friendly. The difficult portion was learning how to craft prompts that would yield reasonable answers. I found that the AI wanted to diverge from the conversation if it wasn’t provided enough context or an effective prompt, so a lot of time went into figuring out the right combination of words that would result in an effective simulated interview. I found GPT-3 harder to use than ChatGPT, but I got the hang of how to ask it to do things.

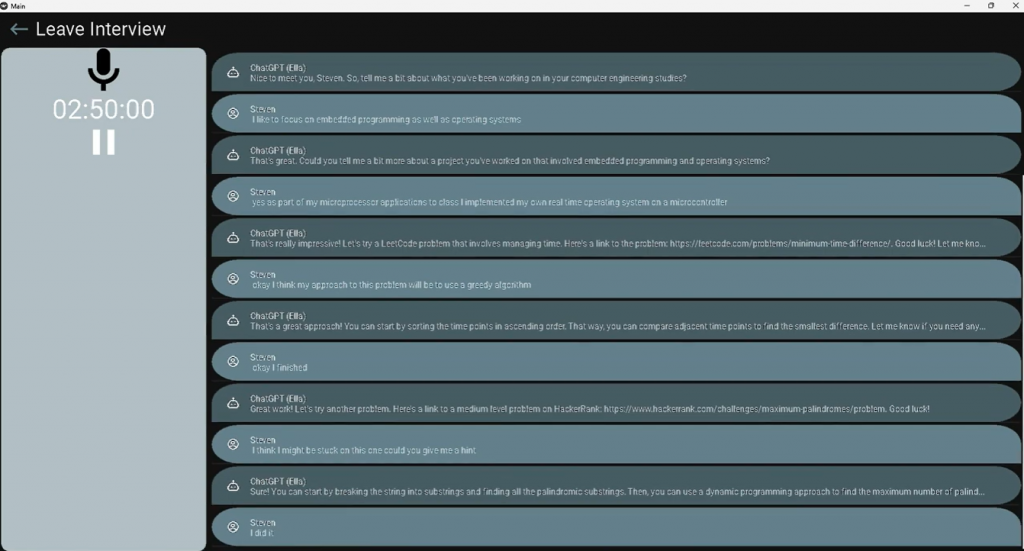
After integrating our parts, we were surprised that everything worked flawlessly. The only exception for this was Kivy’s cross-platform claim. While it worked, the formatting was not consistent across different systems. As a result, the beautiful GUI my teammate made did not display well on our team’s windows computers, causing issues during the filming section of the Hackathon. While the GUI still looked amazing, we will need to consider this possibility in future hackathons.
The Hackathon Demo
We learned another lesson during this hackathon…
Do not wait too long to do the demo video. We had less than an hour to work on the video, so we had to rush to even get it uploaded in time. This prevented us from doing a voiceover and explaining what was happening. This is why I’m still surprised we won anything at the Hackathon. Secondly, I realized that I need to get faster at video editing. If I had been just a bit quicker, I think we could have had a better video and possibly even won first place (we placed second).
Project Conclusion
I have learned a lot about quick app development through this process, and I’m going to carry these lessons onto the next project I do, whatever that ends up being. I want to do another Hackathon, but I’m not sure when that will be. I’ll have to be on the lookout. Also, lookout for posts on an up-and-coming project I’ve been working on since the start of the semester. Hopefully it will be a wonderful combination of machining videos, running hardware, and programming!